“位置”伪类选择器,指的是根据页面中的位置来选取元素的一种伪类选择器。在 jQuery 中,常见的“位置”伪类选择器如表 1 所示。
| 选择器 | 说明 |
|---|---|
| :first | 选取某种元素的第一个元素 |
| :last | 选取某种元素的取后一个元素 |
| :odd | 选取某种元素中序号为“奇数”的所有元素,序号从 0 开始 |
| :even | 选取某种元素中序号为“偶数”的所有元素,序号从 0 开始 |
| :eq(n) | 选取某种元素的第 n 个元素,n 是个整数,从 0 开始 |
| :lt(n) | 选取某种元素中小于 n 的所有元素,n 是个整数,从 0 开始 |
| :gt(n) | 选取某种元素中大于 n 的所有元素,n 是个整数,从 0 开始 |
举例:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title></title>
- <script src="js/jquery-1.12.4.min.js"></script>
- <script>
- $(function () {
- $("li:first,li:last").css("color", "red");
- })
- </script>
- </head>
- <body>
- <ul>
- <li>HTML</li>
- <li>CSS</li>
- <li>JavaScript</li>
- <li>jQuery</li>
- <li>Vue.js</li>
- </ul>
- </body>
- </html>
程序执行效果如图 1 所示:

$("li:first,li:last")表示选择第一个 li 元素和最后一个 li 元素。
举例:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title></title>
- <script src="js/jquery-1.12.4.min.js"></script>
- <script>
- $(function () {
- $("li:odd").css("color", "red");
- })
- </script>
- </head>
- <body>
- <ul>
- <li>HTML</li>
- <li>CSS</li>
- <li>JavaScript</li>
- <li>jQuery</li>
- <li>Vue.js</li>
- </ul>
- </body>
- </html>
程序执行效果如图 2 所示:

$("li:odd") 表示选择序号为奇数的 li 元素。这里要注意的是,序号是从 0 开始,而不是从 1 开始的。也就是说“第 1 个选项”的 li 元素序号为 0,“第 2 个选项”的 li 元素序号为 1,依此类推。这个与数组下标是一样的道理。
举例:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title></title>
- <script src="js/jquery-1.12.4.min.js"></script>
- <script>
- $(function () {
- $("li:eq(3)").css("color", "red");
- })
- </script>
- </head>
- <body>
- <ul>
- <li>HTML</li>
- <li>CSS</li>
- <li>JavaScript</li>
- <li>jQuery</li>
- <li>Vue.js</li>
- </ul>
- </body>
- </html>
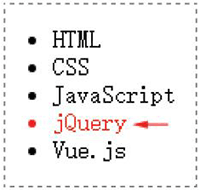
程序执行效果如图 3 所示:

$("li:eq(3)") 表示选取序号为 3 的 li 元素,也就是第 4 个 li 元素,因为序号是从 0 开始的。
举例:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title></title>
- <script src="js/jquery-1.12.4.min.js"></script>
- <script>
- $(function () {
- $("li:lt(3)").css("color", "red");
- })
- </script>
- </head>
- <body>
- <ul>
- <li>HTML</li>
- <li>CSS</li>
- <li>JavaScript</li>
- <li>jQuery</li>
- <li>Vue.js</li>
- </ul>
- </body>
- </html>
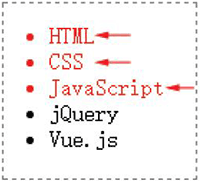
程序执行效果如图 4 所示:

$("li:lt(3)") 表示选取序号小于 3 的所有 li 元素,序号是从 0 开始的。此外,lt 表示 less than,gt 表示 greater than,了解这两个方法的英文意思可以让我们更好地理解和记忆。

