Date 对象是 JS 的一个内置对象,该对象用于处理时间。
使用 Date 对象处理时间前,需要创建 Date 对象。
创建 Date 对象的格式如下:
日期参数的取值有以下 3 种情况。
1) 省略不写。用于获取系统当前时间,这是最常使用的情况。所谓系统当前时间,指的是运行获取 Date 对象时的操作系统上的时间。
示例如下:
- var now = new Date();
2) 字符串形式。参数以字符串形式来表示,参数格式为:“月日,公元年时:分:秒”或其日期形式“月日,公元年”,或“月/日/公元年时:分:秒”或其日期形式“月/日/公元年”。需要注意的是,月份的取值是 1~12,或者是表示 1~12 月的英文单词:January、February、March、April、May、June、July、Augu st、September、October、November、December。
示例如下:
- var date = new Date("10/27/2000 12:06:36");//月份为10月
- var date = new Date("October 27,2000 12:06:36");
3) 数字形式。参数以数字来表示日期中的各个组成部分,参数格式为:“公元年,月,日,时,分,秒”或“公元年,月,日”。需要注意的是,月份的取值是 0~11,即 0 表示 1 月份,11 表示 12 月份。
例如:
- var date = new Date(2012,10,10,0,0,0);//月份为11月
- var date = new Date(2012,10,10);
Date 对象提供了许多方法用于获取或设置时间。表 1 列举了 Date 对象的一些常用方法。
| 方法 | 描述 |
|---|---|
| getDate() | 根据本地时间返回 Date 对象的当月号数,取值 1~31 |
| getDay() | 根据本地时间返回 Date 对象的星期数,取值 0~6,其中星期日的取值是 0,星期一的取值是 1,其他依此类推 |
| getMonth() | 根据本地时间返回 Date 对象的月份数,取值 0~11,其中一月的取值是 0,其他依此类推 |
| getFullYear() | 根据本地时间,返回以 4 位整数表示的 Date 对象年份数 |
| getHours() | 根据本地时间返回 Date 对象的小时数,取值 0~23,其中 0 表示晩上零点,23 表示晚上 11 点 |
| getMinutes() | 根据本地时间返回 Date 对象的分钟数,取值 0~59 |
| getSeconds() | 根据本地时间返回 Date 对象的秒数,取值 0~59 |
| getTime() | 根据本地时间返回自 1970 年 1 月 1 日 00:00:00 以来的毫秒数 |
| toLocaleString() | 将 Date 对象转换为字符串,并根据本地时区格式返回字符串 |
| toString() | 将 Date 对象转换为字符串,并以本地时间格式返回字符串。注意:直接输出 Date 对象时 JavaScript 会自动调用该方法将 Date 对象转换为字符串 |
| toUTCString() | 将 Date 对象转换为字符串,并以世界时格式返回字符串 |
使用表 1 中的方法时,需要使用所创建的 Date 对象来调用。调用格式如下:
例如:
- var time = new Date();
- var year = time.getFullYear();//Date对象time调用getFullYear()方法获取当前系统时间的年份
【例 1】使用 Date 对象获取系统时间。
- <!doctype html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>使用Date对象获取系统时间</title>
- <script>
- var now = new Date(); //对系统当前时间创建Date对象
- var year = now.getFullYear(); //获取以四位数表示的年份
- var month = now.getMonth()+1; //获取月份
- var date = now.getDate();//获取日期
- var day = now.getDay(); //获取星期数
- var hour = now.getHours();//获取小时数
- var minute = now.getMinutes();//获取分钟数
- var second = now.getSeconds();//获取秒数
- //创建星期数组
- var week = ["星期日","星期一","星期二","星期三","星期四","星期五","星期六"];
- hour = (hour<10) ? "0"+hour:hour;//以两位数表示小时
- minute = (minute<10) ? "0"+minute:minute;//以两位数表示分钟
- second = (second<10) ? "0"+second:second;//以两位数表示秒数
- console.log("现在时间是:"+year+"年"+month+"月"+date+"日 "+week[day]+" "+
- hour+":"+minute+ ":"+second);
- console.log("当前时间调用toLocaleString()的结果: "+now.toLocaleString());
- console.log("当前时间调用toString()的结果:"+now.toString());
- console.log("当前时间调用toUTCString()的结果: "+now.toUTCString());
- /*function toTwo(num){//以两位数来表示num
- return (num<10)?'0'+num:''+num;
- }*/
- </script>
- </head>
- <body>
- </body>
- </html>
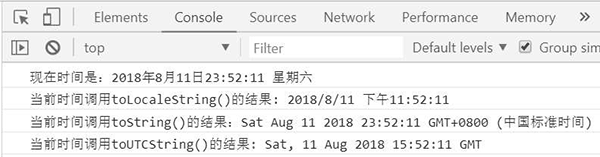
上述脚本代码调用 Date 的无参构造函数,从而获取当前系统时间。上述代码在 Chrome 浏览器中的运行结果如图 1 所示。