用C语言和JS分别实现“个税年度汇算清缴”计算
时间:09-07来源:作者:点击数:
2019年4月开始实行个税改革,每年3-6月进行一次汇算清缴。个人所得税app上汇算清缴的计算你能看明白吗?既然大家都是程序员,那么自己用代码计算一遍吧!
C语言版本:
int main(int argc,char **argv)
{
float sum=300000,dec0=60000,dec1=15646.87,dec2=12000;
float dec=dec0+dec1+dec2;
printf("税前收入:%f\n",sum);
printf("通用减除:%f\n",dec0);
printf("专项扣除: %f\n",dec1);
printf("专项附加扣除:%f\n",dec2);
printf("总扣除=通用减除+专项扣除+专项附加扣除= %f\n",dec);
float sumReal=sum-dec;
printf("实际应缴总额=税前收入-总扣除= %f\n",sumReal);
float tax=0.0f,taxRate=0.0f,dec3=0.0f;
if(sumReal<=36000){
printf("适用税率: 3%%");
taxRate=0.03;
dec3=0.0f;
}
else if(36000<sumReal&&sumReal<=144000){
printf("适用税率:10%%");
taxRate=0.1;
dec3=2520.0f;
}
else if(144000<sumReal&&sumReal<=300000){
printf("适用税率:20%%\n");
taxRate=0.2;
dec3=16920.0f;
}
else if(300000<sumReal&&sumReal<=420000){
printf("适用税率:25%%\n");
taxRate=0.25;
dec3=31920.0f;
}
else if(420000<sumReal&&sumReal<=660000){
printf("适用税率:30%%\n");
taxRate=0.3;
dec3=52920.0f;
}
else if(660000<sumReal&&sumReal<=960000){
printf("适用税率:35%%\n");
taxRate=0.35;
dec3=85920.0f;
}
else if(960000<sumReal){
printf("适用税率:45%%\n");
taxRate=0.45;
dec3=181920.0f;
}
tax=sumReal*taxRate-dec3;
printf("应缴税额=%f*%f-%f= %f\n",sumReal,taxRate,dec3,tax);
return 0;
}
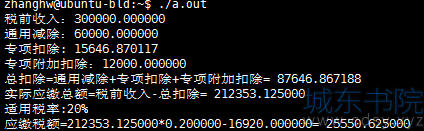
运行结果:

C语言的版本需要gcc或VS编译,嫌麻烦的话,还有JS版本,有浏览器就行。
JS版本:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>个税年度汇缴计算</title>
<script>
function cactax(idresult,idsum,iddec0,iddec1,iddec2){
var sum=parseFloat(document.getElementById(idsum).value);
var dec0=parseFloat(document.getElementById(iddec0).value);
var dec1=parseFloat(document.getElementById(iddec1).value);
var dec2=parseFloat(document.getElementById(iddec2).value);
var srtstr="";
var dec=dec0+dec1+dec2;
srtstr=srtstr+("税前收入:")+sum.toString()+"<br>";
srtstr=srtstr+("通用减除:")+dec0.toString()+"<br>";
srtstr=srtstr+("专项扣除: ")+dec1.toString()+"<br>";
srtstr=srtstr+("专项附加扣除:\n")+dec2.toString()+"<br>";
srtstr=srtstr+("总扣除=通用减除+专项扣除+专项附加扣除= ")+dec.toString()+"<br>";
var sumReal=sum-dec;
srtstr=srtstr+("实际应缴总额=税前收入-总扣除= \n")+sumReal.toString()+"<br>";
var tax=0.0,taxRate=0.0,dec3=0.0;
if(sumReal<=36000){
srtstr=srtstr+("适用税率: 3%")+"<br>";
taxRate=0.03;
dec3=0.0;
}
else if(36000<sumReal&&sumReal<=144000){
srtstr=srtstr+("适用税率:10%")+"<br>";
taxRate=0.1;
dec3=2520.0;
}
else if(144000<sumReal&&sumReal<=300000){
srtstr=srtstr+("适用税率:20%")+"<br>";
taxRate=0.2;
dec3=16920.0;
}
else if(300000<sumReal&&sumReal<=420000){
srtstr=srtstr+("适用税率:25%")+"<br>";
taxRate=0.25;
dec3=31920.0;
}
else if(420000<sumReal&&sumReal<=660000){
srtstr=srtstr+("适用税率:30%")+"<br>";
taxRate=0.3;
dec3=52920.0;
}
else if(660000<sumReal&&sumReal<=960000){
srtstr=srtstr+("适用税率:35%")+"<br>";
taxRate=0.35;
dec3=85920.0;
}
else if(960000<sumReal){
srtstr=srtstr+("适用税率:45%")+"<br>";
taxRate=0.45;
dec3=181920.0;
}
tax=sumReal*taxRate-dec3;
srtstr=srtstr+("应缴税额=")+sumReal.toString()+"*"+taxRate.toString()+("-")+dec3.toString()+"="+tax.toString();+"<br>";
document.getElementById(idresult).innerHTML=srtstr;
}
</script>
</head>
<body>
<div>
<p>税前收入:<input id="sum" type="text" style="width:1000px;;" value=""></p>
<p>通用减除:<input id="dec0" type="text" style="width:1000px;;" value="60000"></p>
<p>专项扣除:<input id="dec1" type="text" style="width:1000px;;" value=""></p>
<p>专项附加扣除:<input id="dec2" type="text" style="width:1000px;;" value=""></p>
<p>计算结果:</p>
<p id="result"></p>
<input type="submit" onclick="cactax('result','sum','dec0','dec1','dec2')" value="计算">
</div>
</body>
</html>
保存为《个税年度清缴汇算.html》,然后双击打开即可计算:

方便获取更多学习、工作、生活信息请关注本站微信公众号



上一篇:常见的数据结构及应用
下一篇:点、线、弧相关算法
推荐内容
相关内容
栏目更新
栏目热门
本栏推荐






 湘公网安备 43102202000103号
湘公网安备 43102202000103号